Master Image Masking in Design Studio for Stunning Visuals

Image masking is one of the most powerful tools in graphic design, enabling you to seamlessly hide or reveal parts of an image to enhance the overall look. Whether you're working on a simple photo edit or a complex visual project, the mask feature in Design Studio can help you easily create clean, professional designs. In this guide, we’ll walk you through adding a mask to an image step-by-step and share helpful tips to perfect your technique.
Step-by-Step Guide to Adding a Mask in Design Studio
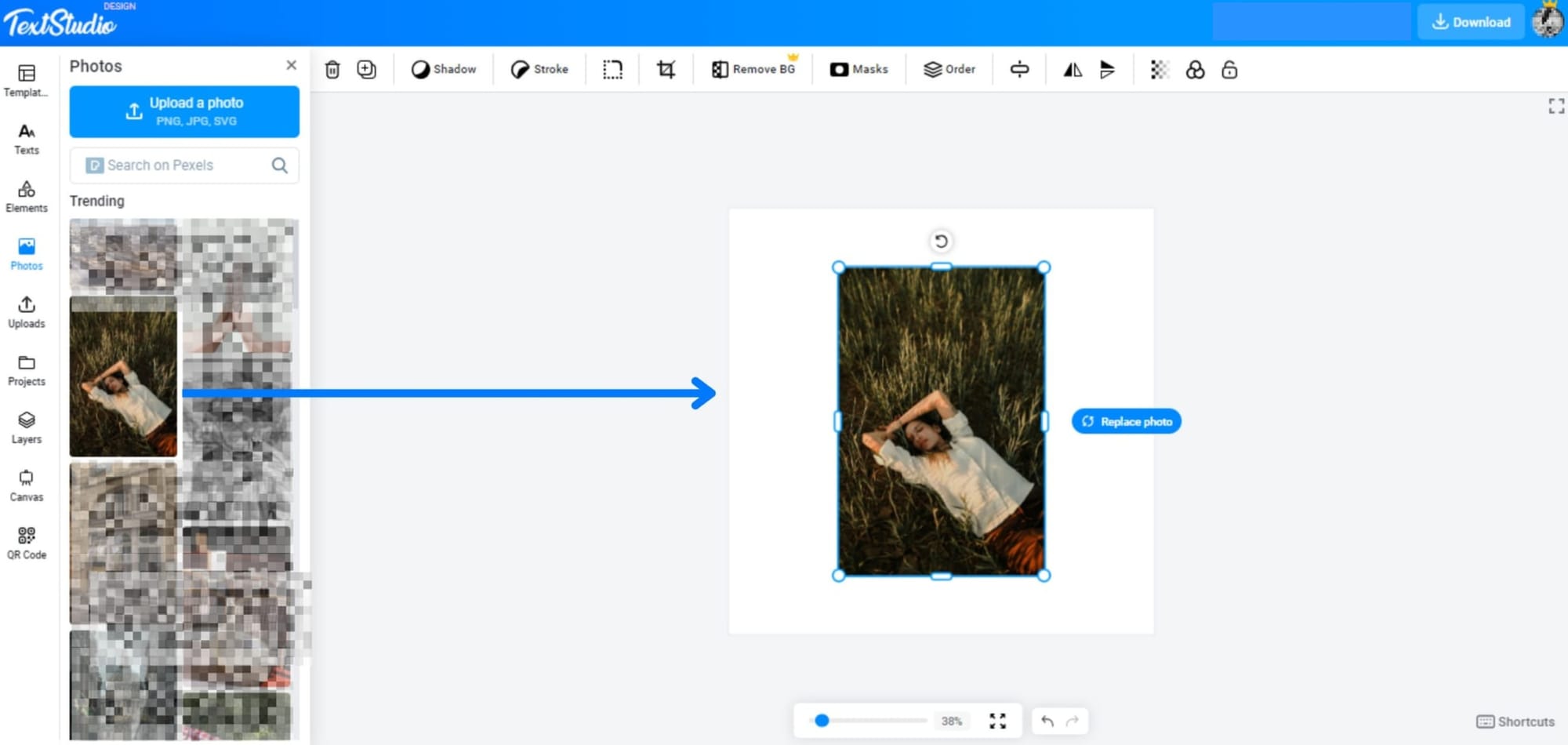
Step 1: Choose the Image You Want to Mask
To start, pick an image that you want to work with. You can upload your image or choose from Design Studio’s extensive library. Images with clear, distinct subjects, such as portraits or objects with clean edges, work best for masking. These types of images will give you the most control when applying and adjusting the mask.

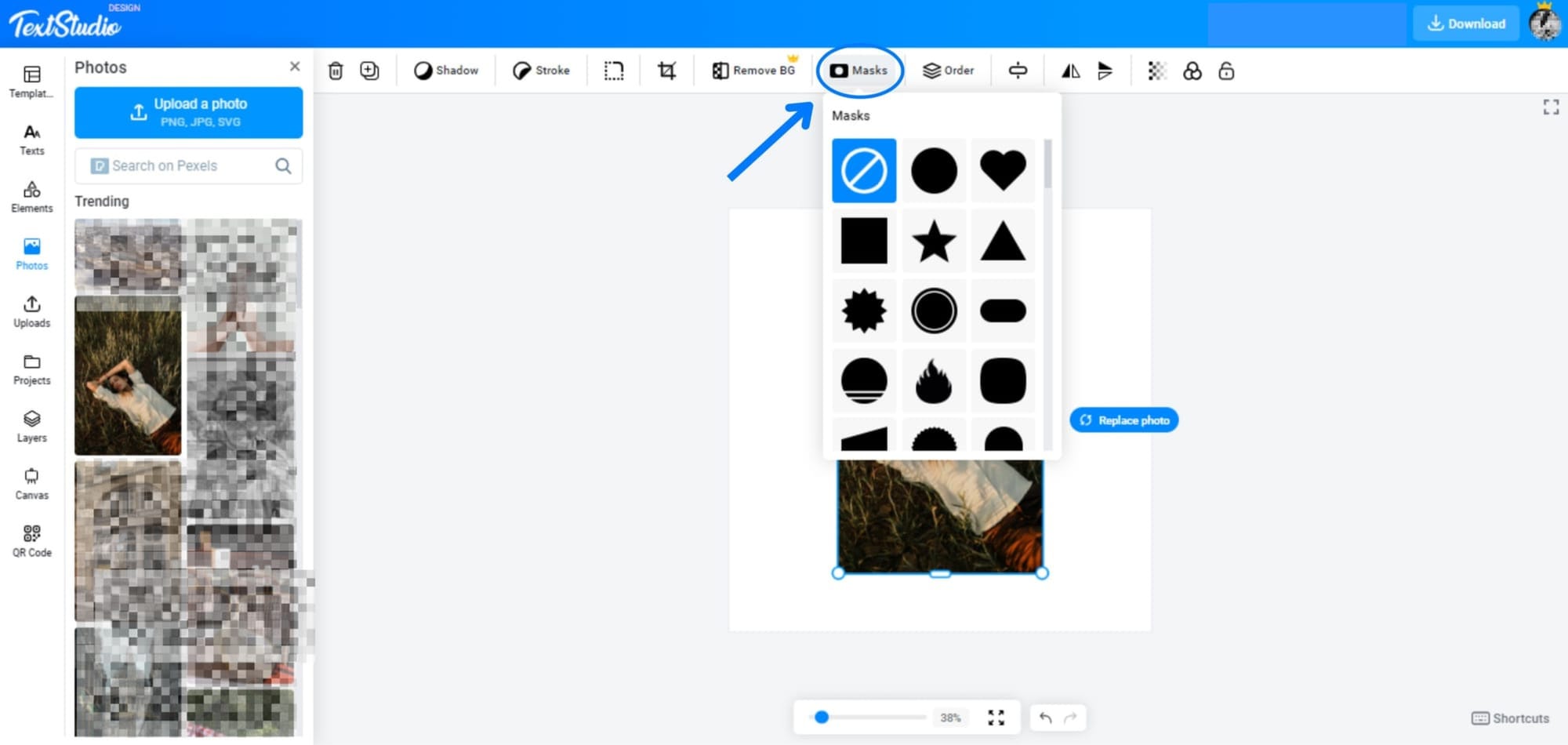
Step 2: Select the Mask Tool in Design Studio
Once your image is in place on the artboard, click on the "Masks" option in the top toolbar. A panel will open, showing various mask shapes and designs to choose from. Scroll through the available options and select the one that best fits your project.

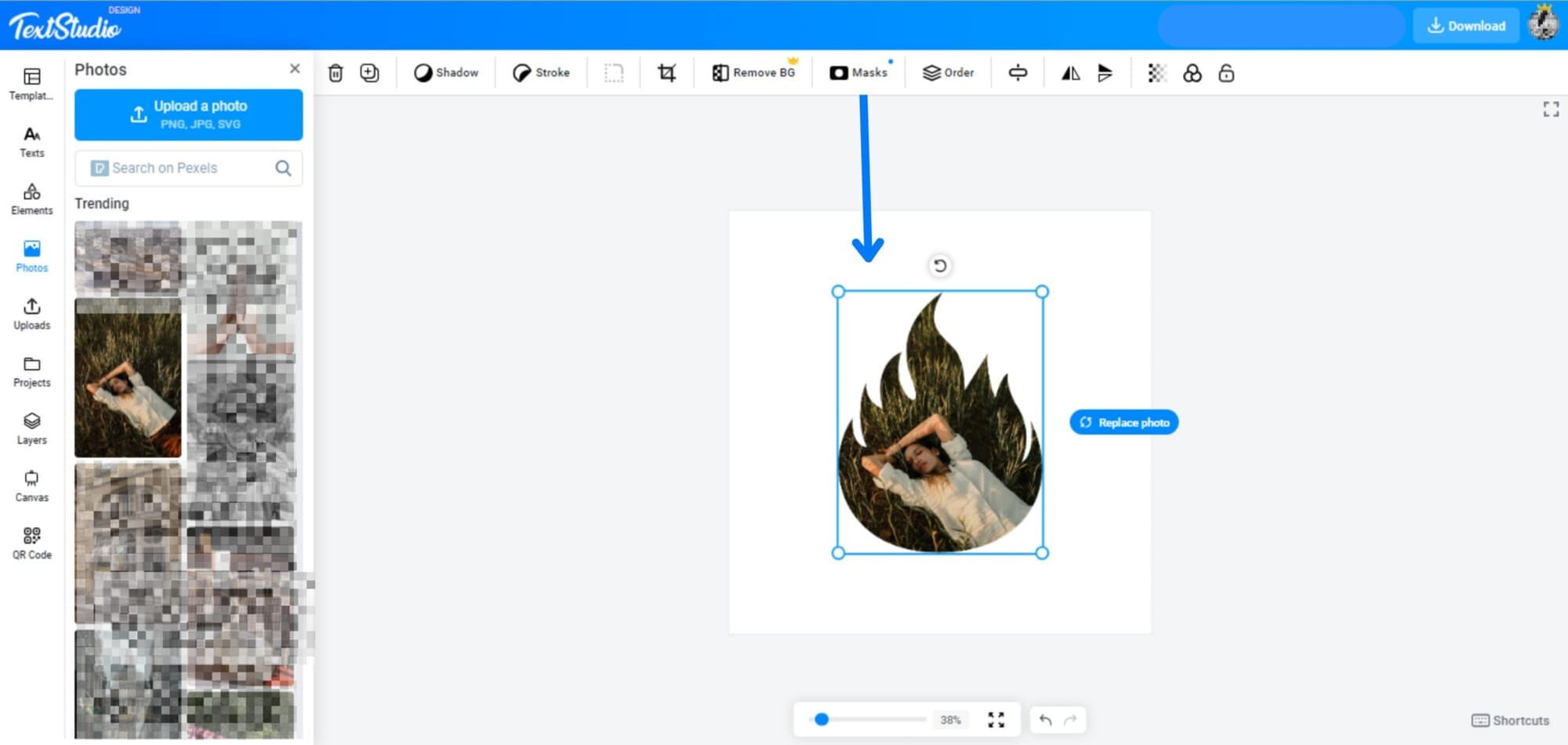
Step 3: Apply the Mask and Adjust Your Image
After selecting your mask, drag it over the image. The mask will automatically crop the parts of the image that fall outside its boundaries. You can double-click the image inside the mask to reposition or resize it. This gives you control over what part of the image is visible within the mask.

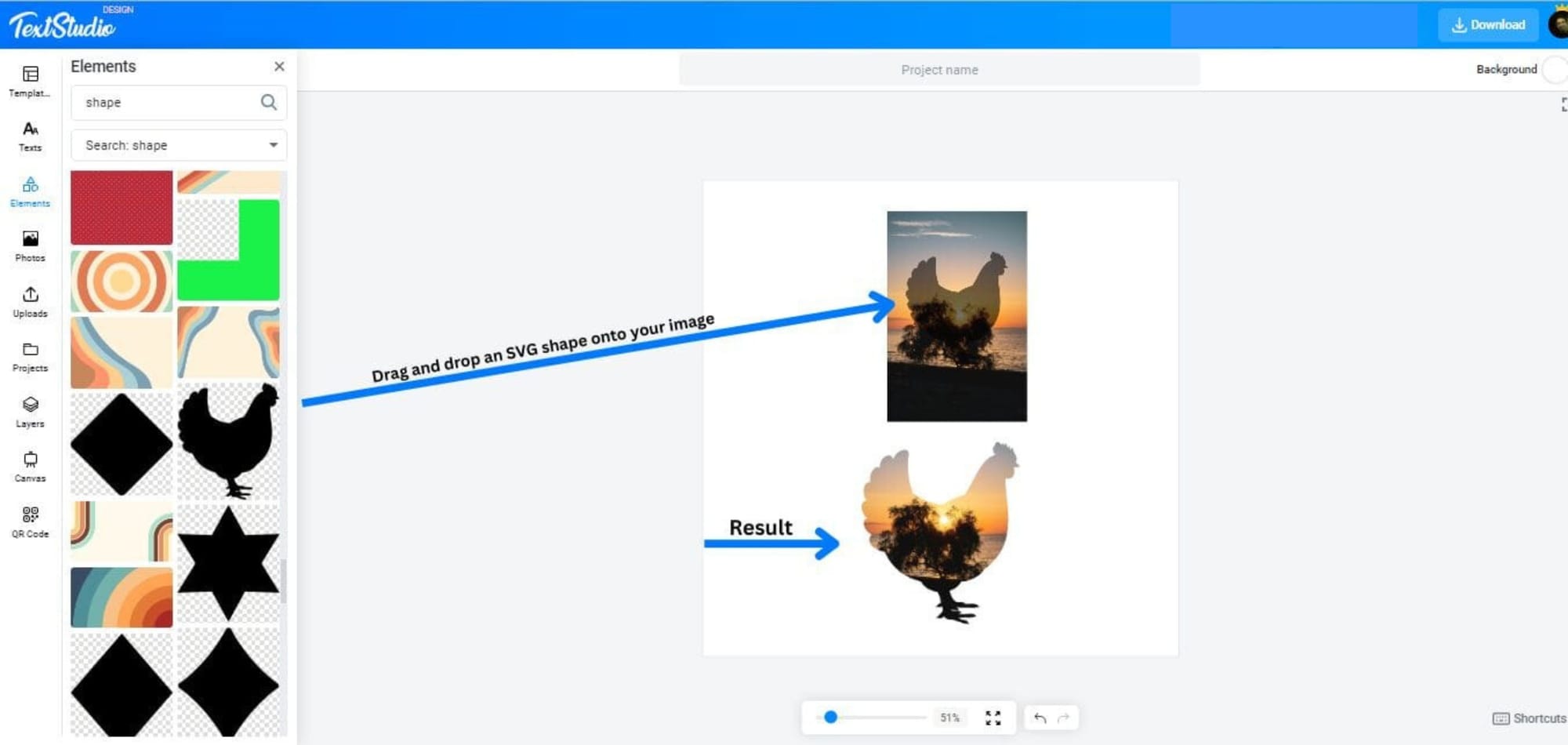
Advanced Tip: Using any SVG Files as Masks in Design Studio
If you want to get more creative, Design Studio also allows you to use SVG files as masks. Drag and drop an SVG shape onto your image, and it will act as a custom mask. You can experiment with different SVG designs from Design Studio’s library to create unique and personalized effects.

Adding a mask to an image in Design Studio is a simple yet powerful way to enhance your designs. By following the steps outlined in this guide, you’ll be able to create clean, professional-looking visuals. Whether you’re using basic shapes or advanced SVG files, Design Studio provides the tools you need to take your image masking skills to the next level.



